stinger plus+(スティンガープラス)のビジュアルエディターで選べるデフォルトのCSSスタイル、パッと見で分かる一覧。
使いやすくSEOにも強いといわれるワードプレステーマ、stinger plus+(スティンガープラス)とても使いやすく、かつシンプル。いろんなテーマを試してみましたが、一番のベスト。試行錯誤な自分でも使えています。作者さん、本当にありがとうございます。
http://wp-fun.com/
stinger作者様のページです。
stinger plus+のダウンロードもここからできます。
このスティンガープラスにも記事製作時に使える文字装飾用のCSSスタイルが最初から準備されています。
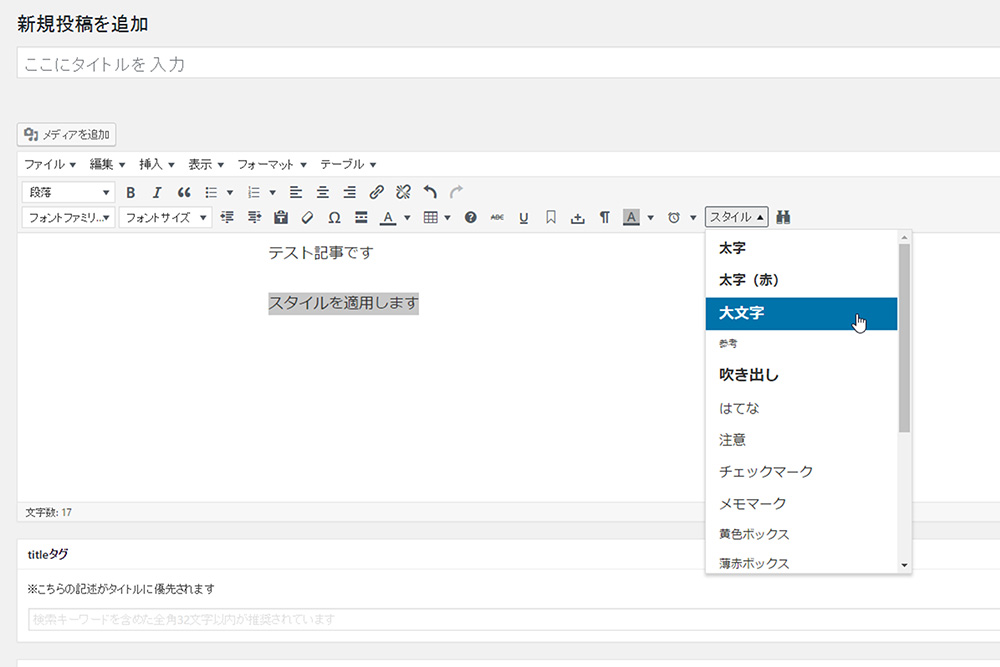
ビジュアルエディターの「スタイル」の所から選べる、いろんな文字色・文字サイズ・囲みやグレーボックスなどなど、、タグ打ちになれてなくても、無料ブログやワードの感覚でサクサクッと装飾できちゃいます。
ですが慣れるまで、どんな文字色・サイズだったっけ・・・。といちいち試して消してをやっていたので、自分用に防備録です。

上の画面のとおり、WordPressのビジュアルエディターをさらに使いやすくしてくれる定番プラグイン、TinyMCE Advancedを使用しています。もしまだ導入前でしたら一度お試しをぜひともオススメします~自分のようにタグ打ちはどうも苦手で・・やっぱしビジュアルエディターを使うよーっていう方なら、記事制作がビックリするほど楽になりますよ。
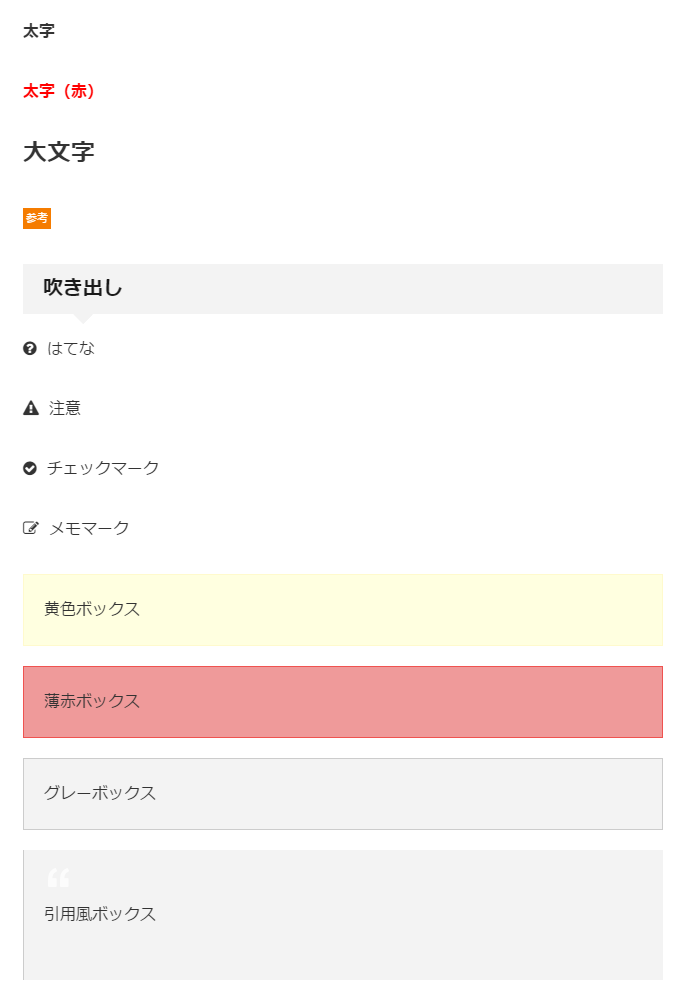
stinger plus+(スティンガープラス)、「記事の文字装飾に用意されたCSSスタイル」の一覧まとめ
特に編集せずデフォルトのままなら下のとおりに表示されるはず~。
わかりやすい記事には必須な、使えるスタイルばかり。デフォルトのままでもとても見やすい記事ができそう。自分でCSSカスタムすると、なんか派手にゴチャゴチャしてきて、逆に見にくくなったケースが多々あり反省です。さすが、ちゃんと考えられてます。。
ではスタイルの欄と同じ並び順で~

table横スクロールボックス
imgインラインボックス
width100%リセット
装飾なしテーブル
下の4点は文字装飾ではないので見た目はわかりません。自分のような初心者はあまり使う機会もなく、、そのうちに役に立つ日がくるのを待ちます。
使いやすい、スティンガープラス。CSSのカスタムは安心の子テーマから。
stinger plus+ では本体のダウンロードのほか、子テーマも一緒に用意してくださっています。本体を編集して、よくわからなくなり、、、変なところを変えちゃったり消しちゃったり、後悔しないためにも必須です!
上記のCSSスタイルによる文字装飾も、子テーマのCSSに書いてあげれば本体への心配なく、上書きして自分好みにカスタムできます!
Stinger plus+のビジュアルエディタに表示されるCSSスタイルを自分でカスタムしたい、追加したい。
CSSがカスタムできるようになってくると、自分オリジナルのクラス指定などを使いたくなってきますよね。ビジュアルエディターでもオリジナルのCSSをカンタンに適用したい・・!下記方法で、ビジュアルエディターの「スタイル」リストからオリジナルで登録したクラスを選択できるようになります。
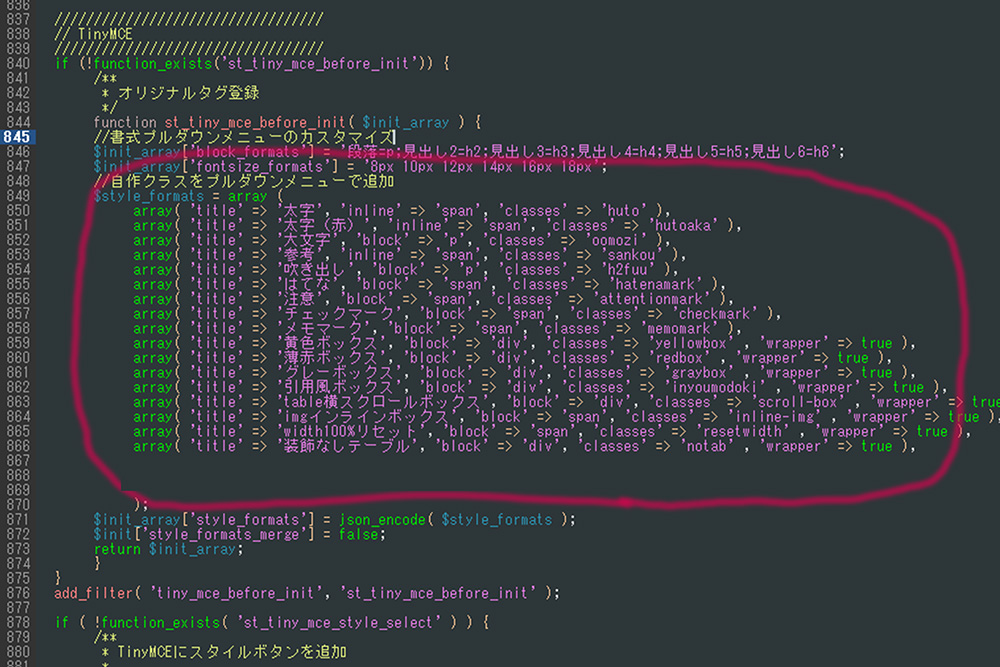
場所
Stinger plus+ のテーマファイル内
function.php の845行目前後
作業内容
すでに登録済の内容にならって、一番最後にオリジナルの内容を追記
上記の記述で標準のメニューを書き換えてくれてるようです。好きな内容を追記すれば、テキストエディタと同じような感覚で自由な編集ができます。地味ですがCtrl+Zで「元に戻す&やり直し」できるのが、ビジュアルエディタだととても便利です。
function.phpは子テーマでの上書きができないので、直接本体を編集します。
自己責任とバックアップは忘れずに。
No tags for this post.